Projekt: LED-Uhr |
|
erstellt 01.2019 / 06.2021
Mir gefallen ausgefallene Uhren!
|
Materialien:
| Wemos D1 Mini ESP8266 | |||
|
WS2812B RGB 5V LED Ring 60 LEDs Innen 156mm Außen 172mm Board Schwarz WS2812B RGB 5V LED Ring 32 LEDs Innen 96mm Außen 112mm Board Schwarz WS2812B RGB 5V LED Ring 12 LEDs Innen 36mm Außen 52mm Board Schwarz |
(Die Ringe sind aus einem Stück!) |
Amazon.de Christians Technikshop https://www.christians-shop.de |
aliexpress.com BTF-LIGHTING https://de.aliexpress.com/item/4000352752774.html |
| 5V Stromversorgung |
Arduino IDE
Die Uhr habe ich in der Arduino IDE geschrieben, da es schon eine Bibliothek für die WS2812B gab, sowie einige Beispiele.
Die Arduino IDE wie beschrieben installieren und die entsprechenden Bibliotheken laden.
Die benötigten Bibliotheken Adafruit_NeoPixel.h, NTPClient.h, ESP8266WiFi.h, WiFiUdp.h, Time.h, TimeLib.h unter
Sketch / Bibliotheken einbinden / Bibliotheken verwalten einbinden.
Die IDE Einstellungen die verwendet werden:
- Board: „WeMos D1 R1“
- Flash Size: „4M (1M SPIFFS)“
- Debug port: „Disabled“
- Debug Level: „Keine“
- IwIP Variant: "v2 Lower Menory"
- CPU Frequency: "80 MHZ"
- Upload Speed: „115200“
- Erase Flash: Only Sketch"
- Port: „COM6“
Verwendung findet das Standard Image mit AT-Befehlssatz für den Wemos D1 Mini ESP8266.
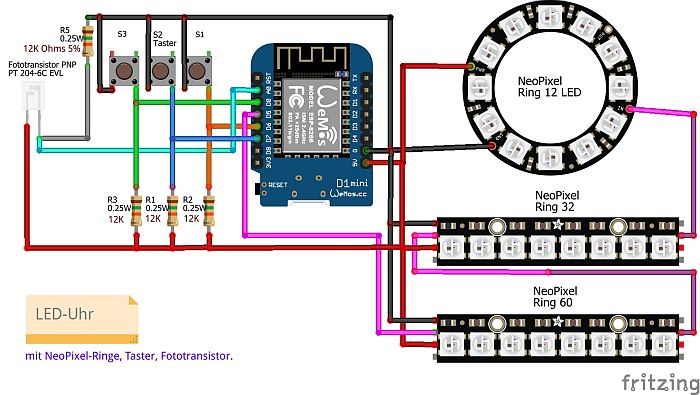
Grundschaltplan vom Wemos D1 Mini ESP8266 (ESP8266)
Das Programm sollte mit jedem ESP8266 funktionstüchtig sein!
Ich habe momentan den Wemos verwendet, möchte aber den ESP8266-01 fest verdrahten, weil ich es einfach toll finde mit welchen kleinen Platinen,
so viel geschaffen werden kann.
Der Anschluss der Ringe an den ESP:
GND wird immer über den ESP - Ringe und 5V Stromversorgung verschaltet.
Während der Programmierung ist es ratsam die Ringe mit einer eigenen 5V Stromversorgung zu betreiben, USB und ESP könnten nicht genug Power haben.
Später kann ja nur die Stromversorgung verwendet werden.
5V an die Ringe durchschleifen.
Vom ESP aus Pin14 (D5) an den DIN Ring60, DOUT Ring60 an den DIN Ring32 und vom DOUT Ring32 auf den DIN Ring12 verbinden.
Die Datenleitung wird somit vom 60- auf den 32- und 12-Ring durchgeschleift.
Wenn ich noch Zeit finde werde ich einen Schaltplan erstellen.
Programm Besprechung
Der gesamte Quelltext ist hier zu finden.
Ich bin jetzt auf GITHUB.COM zu finden mit dem aktuelle Quelltext.
Die meisten Programmodule habe ich mir zusammen gesammelt.
Es sind einige Module zusammen gekommen:
#include <NTPClient.h>
#include <Time.h>
#include <TimeLib.h>
#include <Adafruit_NeoPixel.h>
#include <ESP8266WiFi.h>
#include <WiFiUdp.h>
Die Farbwerte sind alle als Constanten herausgeführt worden.
//************* Optionen ******************************
// Uhr Hintergrund Farben
const RGB U_Z = { 64, 0, 64 }; // 12
const RGB U_V = { 32, 0, 20 }; // 3 6 9
const RGB U_St = { 8, 0, 5 }; // 1,2,4,5,7,8,10,11
const RGB U_HG = { 0, 0, 1 }; // Hintergrungfarbe
Die Variablen U_Z (Uhr Zwölf) wird mit den Farbwerten RGB 64,0,64 vesorgt, die Farbwerte Rot Grün Blau fallen bei LED's anders aus wie am Bildschirm und sollten niedriger gewählt werden.
Einfach mal testen.
Die Zeitkonstante für Deutschland ist schon mal gesetzt worden.
const int hours_Offset_From_GMT = 1; // Der Stunden Aufschlag zu GMT
Die wichtigen WLAN Parameter sind hir zu finden.
// WLAN Verbindungsparameter Passwort
const char *ssid = "wulff";
const char *password = "1234567890";
Die Deklaration von Neopixel.
//************* NeoPixel ******************************
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(104, PIN, NEO_GRB + NEO_KHZ800);
für die Ringe 60,32 und 12 ergibt sich eine LED Zahl von 104.
Für unseren ESP8266, wozu der WiMos gehöhrt ist der Processor Parameter NEO_GRB + NEO_KHZ800.
Das Setup:
//************* Setup ******************************
void setup() {
Serial.begin(115200); // Fehlersuche ermöglichen
pixels.begin(); // NeoPixel-Bibliothek initialisiert.
Pixel_Reset(1,0,0); // rot
WiFi.begin(ssid, password); // mit WLAN verbinden
Pixel_Reset(0,0,1); // blau
while ( WiFi.status() != WL_CONNECTED )
delay ( 500 ); // WLAN Verbindung abwarten
Pixel_Reset(0,1,0); // grün
SetClockFromNTP(); // Zeit hohlen vom NTP-Server mit Zeitzonen-Korrektur
Pixel_Reset(0,0,0); // aus
}
Serial.begin(115200); in Verbindung mit Serial.println(Beispiel()); ermöglicht die Fehlersuche über die Serielle Schnittstelle
(Wie in alten Zeiten ;-)).
Pixel_Reset(1,0,0); gibt über LED's den Programmzustand aus und kann Hinweise zur Fehlersuche geben.
//************* Hauptprogramm Schleife ******************************
void loop() {
time_t t = now(); // Holt sich die aktuelle Uhrzeit
Pixel_Datum(t); // eventuell nicht ganz passend
Pixel_Uhr(t);
// Serial.println(month()); Debug Ausgaben
delay(400); // 0,8 Sekunden warten
if (minute(t) == 0) { // jeder Stunden die Uhrzeit vom Zeitserver hohlen und aktualisieren
SetClockFromNTP(); // Holt sich die Zeit vom NTP-Server mit Zeitzonen-Korrektur
delay(400); // 0,8 Sekunden warten
if (second(t) <= 1) // Nur einmal das Lichtspiel
Pixel_Reset(0,0,0); // Lichtspiel, aus
}
}
Das Lichtspiel zu jeder vollen Stunde, habe ich lange Zeit zur Fehlersuche verwendet, wenn es stört kann es einfach auskommentieren (//).
void Pixel_Reset(byte r,byte g,byte b)
Diese Funktion ist für das Lichtspiel verantwortlich.
(und wird nochmal mit Regenbogenfarben verbessert)
Die Ausgabe der Uhr
void Pixel_Uhr(time_t t){ // ### Uhr
startet hier.
Neopixel verwendet ein Array für jeden Pixel für die 3 Farbwerte.
Wenn alle Farben der Ringe gesetzt sind kann mit
pixels.show(); // Alle Pixel anzeigen
die Ausgabe erfolgen.
Somit kann zu erst der Hintergrund gezeichnet werden und anschließend die Zahlen, die Monats- und Tagesaufteilungen.
Am Schluß kommt der Sekundenzeiger.
Die Minuten- und StundenZeiger werden mit 3 LED's ausgegeben um Sie besser zu finden.
Wenn die Zeiger übereinander laufen, verlaufen die Zeiger ineinander, somit kann dieses leichter erkannt werden.
Die Tage und Monate werden nur zur vollen Stunde neu ausgegeben.
Die 12, 3, 6 und 9 werden heller (anders) angezeigt, durch die Constanten kann jedes Farbschema leicht ausgegeben werden.
Die eigenen Ideen sind hier leicht zu verwircklichen.
Wie ich gehört habe, könnte die Uhr falschrum laufen, weil die Hardware eventuell linksrum addressiert wird.
Sollte das der Fall sein könnte vor der Ausgabe alles umgedreht werden.
int ClockCorrect(int Pixel)
{
if (ClockGoBackwards == 1)
return ((60 - Pixel +30) % 60);
else
return (Pixel);
}
(nicht getestet!)
Uhr mit Datum aufhängen

An den ESP kommt nur noch eine Stromversorgung, die PC - USB hat bei mir nur an einem Port ausgereicht (Verwende ein USB-Ladebetzteil).
Zugangsdaten über das WEB einstellen
Bitte beachten: Umzug des Quelltextes auf GITHUB.COM !
Die Dateien liegen auf :
https://github.com/m-wulffde/LED-Uhr
Die Zugangsdaten über das WEB einstellen, habe ich durchgeführt.
Wenn man die Uhr verschenken möchte, müssen die WLAN Kennungen in den Quelltext eingebunden werden. Sehr unpraktisch!!!
Da ich jetzt hauptsächlich mit der viel konfortableren IDE PlattformIO
arbeite, wurde das Projekt gleich mal umgestellt.
Diese Version beinhaltet die notwendigen Dateien "main.cpp" (Hauptprogramm) und "platformio.ini" (Einstellungen).
Auf Unterprogramme habe ich noch verzichtet.
Für die Zugangsdaten wurde das Captive Konfigurationsportal von https://github.com/tzapu/WiFiManager
verwendet.
- IP-Adresse: 192.168.4.1
- SSID: LED-Uhr
Anleitung: Die LED-Uhr ins WLAN bringen
-
Wenn Ihr LED-Uhr startet (betromt wird), stellt es den Stationsmodus ein und versucht,
eine Verbindung zu einem zuvor gespeicherten Access Point (WLAN-Router) herzustellen.
-
Wenn dieses nicht erfolgreich ist (oder kein vorheriges Netzwerk gespeichert wurde),
» Alle LED-Ringe der LED-Uhr leuchten rot auf «
wird LED-Uhr in den Access Point-Modus (Sender) versetzt und ein DNS- und Webserver gestartet (Standard-IP 192.168.4.1)
-
Verbinde dich mit einem beliebigen WLAN-fähigen Gerät mit einem Browser (Computer, Handy, Tablet) mit dem neu erstellten Access Point
zB.: mit deinem Handy.
-
Wie immer muss das Handy erstmal in das WLAN LED-Uhr gestellt werden.
Hierzu gehst Du auf deinem Handy unter Einstellungen auf WLAN und wählst das Netzwerk LED-Uhr aus.
(Internet ist nicht verfügbar)
-
Rufe mit einem beliebigen Browser die IP 192.168.4.1 auf.
Die Webseite der Uhr erscheint.
Klicke auf Configure WIFI
- Alle Netzwerke (SSID) aus deiner Umgebung werden angezeigt.
- Wähle dein Netzwerk (SSID) aus und gebe dein Passwort ein.
- Anschließend klicke auf save.
-
Sind die Daten korrekt.
» Alle LED-Ringe der LED-Uhr leuchten grün auf «
wenn die Uhr sich die Zeit aus dem Internet geholt hat, wird diese korrekt angezeigt.
»»» Wenn die Daten nicht korrekt sind, gehen einen Schritt zurück und versuche dein Glück ein weiteres mal.
-
Geschafft!!!
Die Webseite der Uhr ist nicht mehr erreichbar.
Eventuell musst Du noch deine WLAN Verbindung auf deinem Handy wieder auf deinen alten Access Point (SSID) zurückstellen.
Bitte immer Testen, ob auch eine Verbindung ins Internet wieder klappt ;-).
Aufgrund des Captive Portals und des DNS-Servers erhalten Sie entweder ein Popup-Fenster vom Typ "Mit Netzwerk verbinden" oder eine beliebige Domain, auf die Sie zugreifen möchten,
wird zum Konfigurationsportal umgeleitet
Wählen Sie einen der gescannten Zugangspunkte, geben Sie das Passwort ein, klicken Sie auf Speichern
ESP wird versuchen, eine Verbindung herzustellen. Im Erfolgsfall gibt es die Kontrolle wieder an Ihre App ab. Wenn nicht, verbinden Sie sich erneut mit dem AP und konfigurieren Sie ihn neu.
Es gibt Optionen, dieses Verhalten zu ändern oder das Configportal und das Webportal manuell unabhängig voneinander zu starten und im nicht blockierenden Modus auszuführen.
eine Verbindung zu einem zuvor gespeicherten Access Point (WLAN-Router) herzustellen.
» Alle LED-Ringe der LED-Uhr leuchten rot auf «
wird LED-Uhr in den Access Point-Modus (Sender) versetzt und ein DNS- und Webserver gestartet (Standard-IP 192.168.4.1)
zB.: mit deinem Handy.
Hierzu gehst Du auf deinem Handy unter Einstellungen auf WLAN und wählst das Netzwerk LED-Uhr aus.
(Internet ist nicht verfügbar)
Die Webseite der Uhr erscheint.
- Alle Netzwerke (SSID) aus deiner Umgebung werden angezeigt.
- Wähle dein Netzwerk (SSID) aus und gebe dein Passwort ein.
- Anschließend klicke auf save.
» Alle LED-Ringe der LED-Uhr leuchten grün auf «
wenn die Uhr sich die Zeit aus dem Internet geholt hat, wird diese korrekt angezeigt.
»»» Wenn die Daten nicht korrekt sind, gehen einen Schritt zurück und versuche dein Glück ein weiteres mal.
Die Webseite der Uhr ist nicht mehr erreichbar.
Eventuell musst Du noch deine WLAN Verbindung auf deinem Handy wieder auf deinen alten Access Point (SSID) zurückstellen.
Bitte immer Testen, ob auch eine Verbindung ins Internet wieder klappt ;-).
3 Taster für die schnelle Einstellung / Umstellung
Für die schnelle und leichte Einrichtung von Farbschemas, Hintergrundbeleuchtung sowie der Lichtspiele beim Stundenwechsel wurden 3 Taster mit aufgenommen.
Der Quellcode ist wie immer auf Github.com.
-
Taster 1:
-
Taster 2:
-
Taster 3:
Fototransistors für die Helligkeitseinstellung
Mit Hilfe des Fototransistors kann die Helligkeit als Analogwert gemessen werden und ab einen wählbaren Schwellwert (mit Hysterese von 20%) die dunkle Darstellung der Uhr umgeschaltet werden.
Der Standard Wert ist 40 und entspricht fast vollständige Dunkelheit.
Schaltplan
Ab jetzt ist ein Schaltplan für die LED-Uhr notwendig.
Die Fritzing-Datei liegt auf Github.com.

Grundeinstellungen über WiFiManager
Einige Einstellungen sollten nicht im Quelltext festgeschrieben sein, sondern sollten über den WifiManager neben der SSID und dem Passwort eingetragen werden können.
Der Aufhängewinkel wird zB nur einmal festgelegt, er dient dazu die Uhr in 90° Grad Schritten aufzustellen / aufzuhängen. Bei Naturhölzern kann der Anwender bestimmen
wie die Uhr aufgehängt werden soll. Auch die Stromzuführung kann somit von Links oder rechts erfolgen, ohne Umbau.
-
Parameter:
-
Parameter:
-
Parameter:
Mögliche Verbesserungen
sind zB. ein Webserver über den die Zugangsdaten für das Internet eingestellt werden können.
Der gleiche Webserver könnte auch als Menü für die Farbgebungen usw... verwendet werden.
Viel Spass
Matthias Wulff




 Uhr an der Wand als Film
Uhr an der Wand als Film